Introduction
Welcome to the developer docs for tldraw, a React library for creating whiteboards and other infinite canvas experiences. These docs are for the 2.0 version which is currently in alpha.


- 🔗 Check out the CodeSandbox
- 🧑💻 Visit the tldraw repo on Github
- 💬 Join the Discord
What can I do with tldraw?
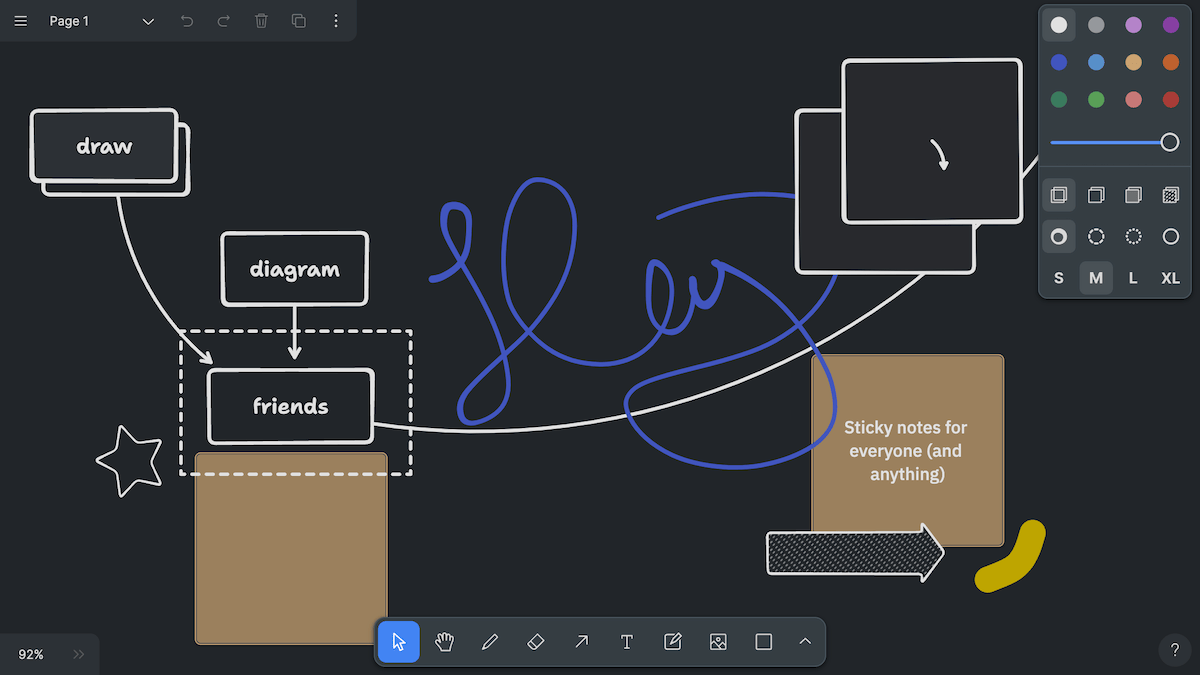
You can use the Tldraw React component to embed a fully featured and extendable whiteboard in your app. See the CodeSandbox for a minimal example.
For multiplayer whiteboards, you can plug the component into the collaboration backend of your choice. Check out our Yjs example to see how you might use tldraw together with Yjs.
You can use the Editor API to create, update, and delete shapes, control the camera—or do just about anything else. You can extend tldraw with your own custom shapes and custom tools. You can use our user interface overrides to change the contents of menus and toolbars, or else hide the UI and replace it with your own.
If you want to go even deeper, you can use the TldrawEditor component as a more minimal engine without the default tldraw shapes or user interface.
How do I learn tldraw?
In addition to the docs on this website, we provide many examples in the tldraw repo that demonstrate different ways of using the tldraw library. You can view them running here; or else you can clone the tldraw repo and start a local development server to see them in action.
You can ask questions and get help on our Discord channel or in our Github issues.
Community
Found a bug or want to request a feature? Create an issue here. To connect with the team and other users, join us on our Discord. To follow along with updates, you can also subscribe to our Substack newsletter or follow us on Twitter/X.
License
tldraw's source code and distributed packages are provided under the non-commercial tldraw license.
This license does not permit commercial use. If you wish to use tldraw in a commercial product or enterprise, you will need to purchase a commercial license. To obtain a commercial license, please contact us at hello@tldraw.com.
To learn more, see our license page.